用hexo搭建属于自己的博客
如果你是一名技术人员,用点点、轻博客这类的博客网站写技术文章,是不是觉得不给力呢?在博客园、OSChina等技术论坛上写技术博文,还是不错的。但是,你知道不知道,还有更酷的方式,那就是自己搭建一个博客!是的,当我听到这个消息的时候,我已经迫不及待了!
搭建个人的静态博客网站,有很多优秀的框架,诸如jekyll,Octopress,WordPress等,当然这些我都没用过(哈哈)。我使用的是江湖号称“快速、轻量、易拓展”的hexo。
我把自己搭建博客的过程整理了一下,希望对需要的人有帮助(包括我自己)。硬件
- 简介hexo
- 安装环境
- 安装hexo
- 运行hexo
说明一下,我用的Mac电脑,所以以下部分,都是在Mac上完成的。
简介hexo
关于什么是hexo,我想引用作者的一段话:
Hexo is a fast, simple and powerful blog framework. It parses your posts with Markdown or other render engine and generates static files with the beautiful theme. All of these just take seconds.
简单、快速、易拓展,非常具有吸引力。
安装环境
安装hexo是非常简单的,但是在安装hexo前,需要先安装一下所需要的环境。安装Node.js和Git
这个在官方文档上又比较详细的说明hexo document,这里就不在赘述了。
不过我在安装Node.js过程中还是遇到了问题,对于没有接触过Node.js的小白来说,遇到这样的问题总是很蛋疼的,没办法,只能求助于了解Node.js的大神,结果帮人家帮我搞定了,万幸。
虽然我无法准确的说清楚是什么原因,但是大概是两个方面的原因:
1、安装node.js的版本不对
2、环境变量有问题
安装hexo
运行下面命令
$ npm install -g hexo
如果Git、Node.js安装正确,安装hexo,是非常easy的,轻松愉快搞定。如果报错,大概是环境安装有问题。
成功安装了hexo后,我们要怎么使用呢,我看下面。
运行hexo
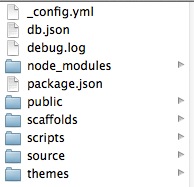
1、初始化hexo init <folder>,<folder>就是路径,执行完后,去看看该路径下的文件夹,目录大概是这样的

2、运行如下命令hexo server
3、浏览器访问localhost:4000/看看,恭喜你,已经有一篇博客已经出现了(默认会有一篇“Hello World”的博文)
后记
至此,用hexo在本地搭建自己的博客,已经完成了。后面会根据我自己的理解,介绍一下hexo的目录结构,如何使用主题、插件,如何将博客部署到git上等内容,今天就到这里了!