初识BeeFramework

之前在InfoQ上看到唐巧对老郭的采访,采访的内容就是关于BeeFramework。看完那篇采访,感觉应该是个不错的框架,于是乎想学一学。正好,这段时间,工作上有点空闲。也把自己的学习过程记录一下。
- 简介BeeFramework
- 新建Bee项目
- 第一个界面
简介BeeFramework
BeeFramework是一个semi-hybrid(半混合)框架,运用XML、CSS、Objective-C构建iOS应用,基于MVC,并且适用于大型App的开发,已经有诸如QQ空间、屈臣氏中国等相当成熟的产品。
这个框架,初初体验的感觉,利用XML+CSS开发效率应该会提高很多。当前的最新的版本0.5.0,并且作者说打算在1.0版本打算做跨平台。
高效、跨平台,这样的框架无论这对开发者还是公司,都会爱不释手的!
项目地址:GitHub
对于框架的详细说明,在《developer_manual》文档中又较为详细的说明,文档在项目的document目录下,各位自己找找。这里就不多做介绍了。
新建Bee项目
我使用的BeeFramework的版本是0.5.0的,不同版本之间会有一些差异,特此说明一下。
对于新知识,理解很重要,当然感觉也很重要。我们先不急着来分析Bee的框架结构,首先,我们来构建一个Bee工程,感觉一下BeeFramework。
构建项目之前有些准备工作需要完成:
1、下载BeeFramework
2、下载Bee项目模板:Bee-Xcode-Template-master
3、下载一个小工具:xproj,用来批量进行ARC、非ARC混编的shell脚本。
OK,准备就绪,开始新建Bee工程,我们图文并茂,一步一步来。
1、安装Bee项目模板
解压Bee-Xcode-Template-master,终端cd到该目录,执行以下命令
1 | sh install.sh
|
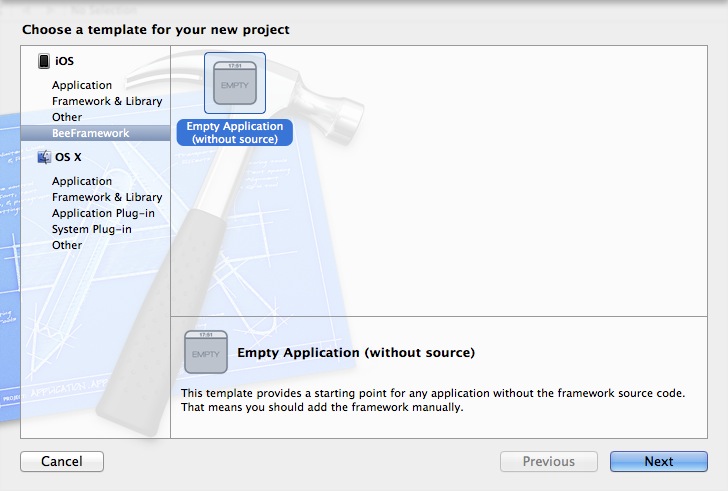
2、新建Bee项目

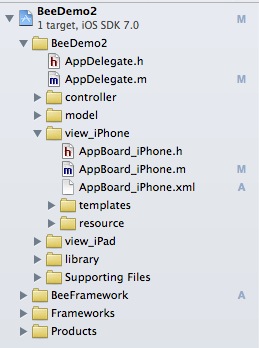
运用模板新建的Bee项目,工程框架已经基本有了。结构应该是这样的

编译一下(Cmd+B),项目有错误,提示Bee.h引用找不到。不着急,我们还没有把BeeFramework框架添加进来。
3、添加BeeFramework
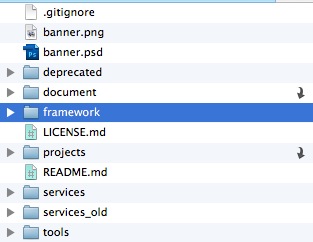
在工程中添加BeeFramework框架项目中的framework文件夹

4、批量添加-fno-objc-arc
因为BeeFramework是一个非RAC的框架,现在Xcode5.0以后新建的工程,都默认是ARC工程,所以需要对BeeFramework进行混编处理。
framework目录下的所有文件都需要在Build Phases中添加-fno-objc-arc,但是文件非常多,一个个添加,我相信,你会疯掉的。此时,你就需要用到这个小工具:xproj。
解压后,将xproj拷贝到工程的根目录下,终端cd到工程的根目录,然后运行下面命令
1 | sh xproj -s 需要添加编译参数的文件所在的文件夹 -t 目标工程文件 |
轻松搞定给上百个文件添加-fno-objc-arc的工作。让我们来膜拜一下QFish大神,这是他的杰作!
构建工程完成,编译运行,搞定!
只是现在除了启动页,页面显示的一片黑色,就像我们学习BeeFramework一样,才刚刚起步,什么也不知道。下面我们尝试着给项目添加一些内容,让它看起来不那么单调。
你也可以用CocoaPods来管理BeeFramework,CocoaPods会帮你做好上面的3、4两步。如何使用CocoaPods,详见这里
写第一个界面
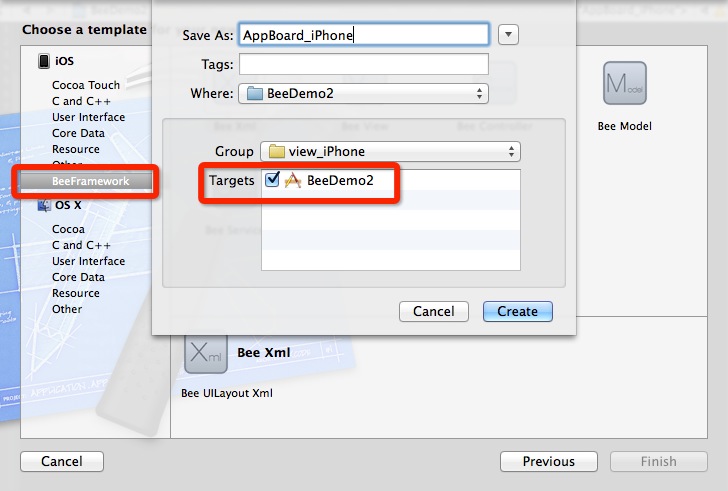
首先,我们添加一个AppBoard_iPhone.xml
BeeFramework是一个用XML+CSS页面布局的框架,利用模板新建的项目中有AppBoard_iPhone.h,AppBoard_iPhone.m,却没有AppBoard_iPhone.xml,需要我们自己添加。

修改AppBoard_iPhone.xml文件中内容如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?xml version="1.0" encoding="UTF-8"?> <ui namespace="AppBoard_iPhone"> <linear orientation="h" class="wrapper"> <image class="bg"/> <view class="view blue"/> </linear> <style type="text/css"> .wrapper { width:100%; height: 100%; } .view { width: 50%; height: 100px; border-radius: 10px; } .blue { background-color: #007DBC; } .bg { width: 100%; height: 100%; position: absolute; background-color: #E6E6FA; } </style> </ui> |
然后,修改AppDalegate
找到AppDalegate中的- (void)load,修改如下
1 2 3 4 5 6 7 8 9 10 11 | bee.ui.config.ASR = YES; //这句很重要 if ( [BeeSystemInfo isDevicePad] ) { //self.window.rootViewController = [AppBoard_iPad sharedInstance]; self.window.rootViewController = [BeeUIStack stackWithFirstBoard:[AppBoard_iPhone sharedInstance]]; } else { //self.window.rootViewController = [AppBoard_iPhone sharedInstance]; self.window.rootViewController = [BeeUIStack stackWithFirstBoard:[AppBoard_iPhone sharedInstance]]; |
最后,修改AppBoard_iPhone.m
AppBoard_iPhone.m中有个ON_CREATE_VIEWS方法,添加如下内容
1 2 3 4 | self.navigationBarShown = YES; self.navigationBarTitle = @"浪花一朵朵"; self.view.backgroundColor = SHORT_RGB(0x444); |
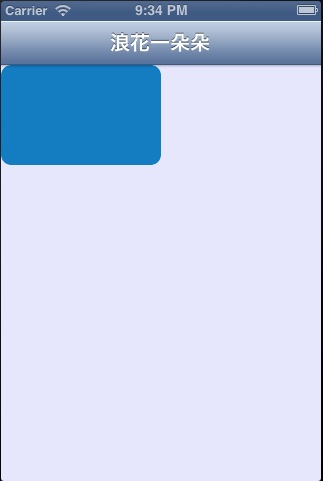
编译,运行!效果如下

虽然,页面还是很简陋,不过没关系,至少页面已经有内容了哦!继续加油学习!
大家有问题,欢迎通过留言、微博等多种途径进行交流