将我们的hexo站点部署到git
直奔主题,让我们来完成hexo的最后一步,将我们的博客部署到git上。让我们的经历,分享给别人,并且让自己博客成为一个跟别人探讨问题,交流技术生活的平台。OK,Let's begin step by step.
注册一个GitHub账户
注册GitHub账号,不管有账号的没账号的,不解释。
建立一个repository
这一步,非常重要,也比较有讲究。repository的命名有两种方式,并且对应的也会有两种hexo的配置方法。
1、yourname.github.io:
2、随意命名,如Blog:
建议使用第一种方式,两种命名方式均可,但是请注意后面的步骤,不同的命名方式需要不同的操作。
新建GitHub Pages
先来了解一下,什么是GitHub Pages。GitHub Pages有User/Organization Pages 和 Project Pages之分,具体的说明,请看说明。
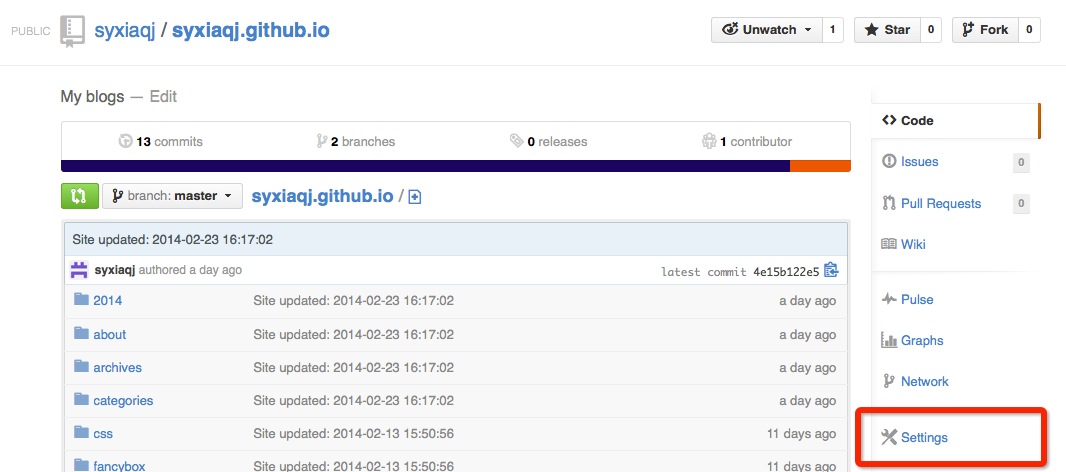
下面图文说明,如何新建一个GitHub Pages
第一步:

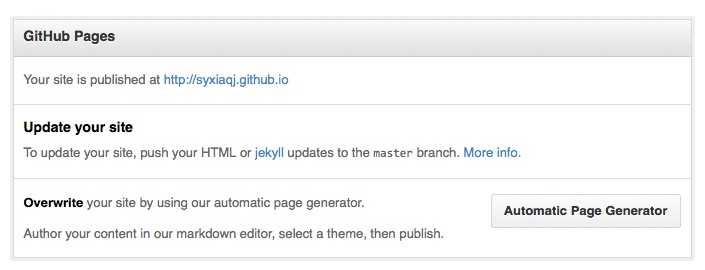
第二步:

如果的repository的命名是yourname.github.io这样的方式,你的GitHub Pages的域名就是yourname.github.io,这就是User/Organization Pages。
如果你的repository的命名是projectname,那么GitHub Pages的域名就是username.github.io/projectname,这就是所谓的Project Pages。
没关系,both ok!
配置hexo
编辑hexo目录下的_config.yml文件,配置一下几项:
修改URL项
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://syxiaqj.github.io #GitHub Pages域名
root: / #Project Pages 填 /projectname
permalink: :year/:month/:day/:title/
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
修改Deployment项
# Deployment
## Docs: http://zespia.tw/hexo/docs/deployment.html
deploy:
type: github
repository: https://... #你GitHub Pages的URl全路径
branch: master #如果是Project Pages,这里填gh-pages
重申一下,GitHub Pages分为User/Organization Pages 和 Project Pages,各位不要看错。
部署
运行命令
1 2 | hexo generate
hexo deploy
|
上面的两行命令,等于下面一行命令
1 | hexo g -d
|
g是generate的简写,d是deploy的简写
访问你的GitHub Pages
在浏览器输入GitHub Pages的链接,如yourname.github.io or yourname.github.io/projectname,访问一下,我擦,怎么还是GitHub Pages的默认页。亲,不要着急,GitHub的部署会有最长10分钟的延迟,等会你再访问一下就好了。
后记
OK,经过一番努力,用hexo这个框架搭建一个我们自己的博客终于搞定了。祝你在积累与分享的路上能够收获更多的东西!
工作之余,花了一周多的时间终于将hexo这个系列的东西整理完成了。一件事情完成,总是令人高兴的,就像自己把hexo搭起来的时候;亦或是第一篇博文写完,发布的时候。写博客的无疑是一件花时间的事情,但是在自己整理的过程中会有新的认识与理解,这非常好。
接下来有什么打算呢?最近正在学习一个开源框架Beeframework,会把我学习心得与成果整理出来。中间也会穿插一下Cocos2d-x的内容,游戏开发我也在学习
大家有什么问题,欢迎通过留言、微博等多种途径进行交流